```{mermaid}
flowchart LR
A[Hard edge] --> B(Round edge)
B --> C{Decision}
C --> D[Result one]
C --> E[Result two]
```flowchart LR
A[Hard edge] --> B(Round edge)
B --> C{Decision}
C --> D[Result one]
C --> E[Result two]
Quarto 本机支持嵌入 Mermaid 和 Graphviz 图表。这使您能够使用受 markdown 启发的纯文本语法创建流程图、序列图、状态图、甘特图等。
例如,这里我们嵌入了一张使用Mermaid创建的流程图:
```{mermaid}
flowchart LR
A[Hard edge] --> B(Round edge)
B --> C{Decision}
C --> D[Result one]
C --> E[Result two]
```flowchart LR
A[Hard edge] --> B(Round edge)
B --> C{Decision}
C --> D[Result one]
C --> E[Result two]
如上图所示,Mermaid 图表使用”{mermaid}“可执行单元格嵌入。 Graphviz 图表使用 {dot} 可执行单元格嵌入。请注意,单元格选项的添加语法略有不同: %%| 用于 {mermaid},而 //| 用于 {dot}。
对于 pdf或 docx等打印输出格式,图表渲染会使用 Chrome 或 Edge 网页浏览器创建高质量的 PNG。Quarto 可以自动使用系统中现有的 Chrome 或 Edge 版本,如果没有安装这两种浏览器,也可以使用更轻量级的 Chrome 库版本(详情请参见下面的 Chrome 安装。
Mermaid 是一款基于 Javascript 的图表制作工具,它使用 Markdown 启发的文本定义和渲染器来创建和修改复杂的图表。
Mermaid图表使用 %% 作为注释语法,因此单元格选项使用 %%| 声明。单元格选项 必须 直接包含在图表代码块的开头下方。
上面我们演示了使用美人鱼创建的流程图,下面是一个序列图(也是使用 {mermaid} 可执行单元格嵌入的):
```{mermaid}
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
请注意,Mermaid 输出因目标格式(如 HTML 与基于打印的格式)而异。更多详情,请参阅下面的 Mermaid Formats 部分。
要了解有关使用 Mermaid 的更多信息,请参阅 Mermaid 网站 或 Mermaid 书籍(由 Mermaid 创建者撰写)。
Graphviz 布局程序以简单的文本语言对图表进行描述,并以有用的格式制作图表。Graphviz 为具体的图表提供了许多有用的功能,如颜色、字体、表格节点布局、线条样式、超链接和自定义形状等选项。
Graphviz 图表使用 // 作为注释语法,因此单元格选项使用 //| 声明。单元格选项必须***直接包含在图表代码块的开头下方。
例如,下面是一个使用 graphviz 创建的简单无向图:
```{dot}
graph G {
layout=neato
run -- intr;
intr -- runbl;
runbl -- run;
run -- kernel;
kernel -- zombie;
kernel -- sleep;
kernel -- runmem;
sleep -- swap;
swap -- runswap;
runswap -- new;
runswap -- runmem;
new -- runmem;
sleep -- runmem;
}
```要了解有关 Graphviz 的更多信息,请参阅 Graphviz 网站、简单的 Graphiz 示例 或 Graphviz 图库。
有多种工具可以提高您绘制图表的效率:
Mermaid Live Editor 是实时编辑和预览美人鱼图表的在线工具。
Graphviz Online 提供了用于编辑 Graphviz 图表的类似工具.
RStudio 包括对编辑和预览 .mmd 和 .dot 文件的支持 (帮助在 DiagrammeR).
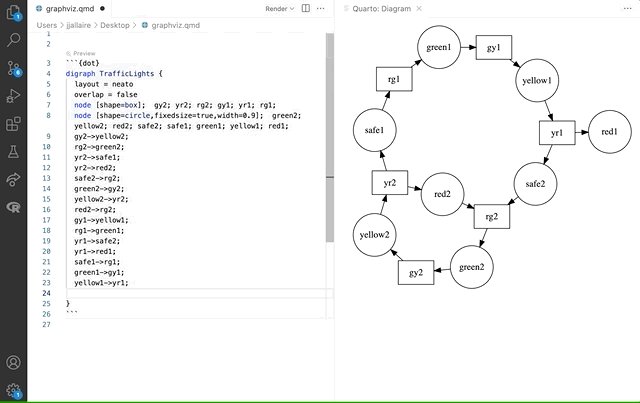
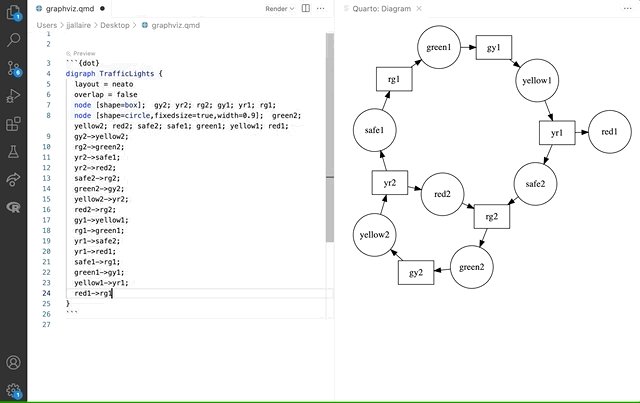
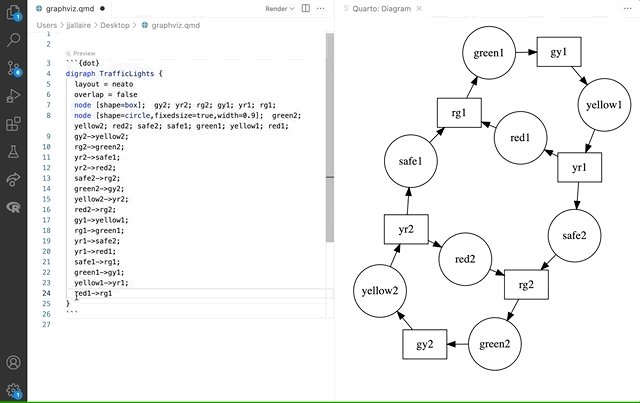
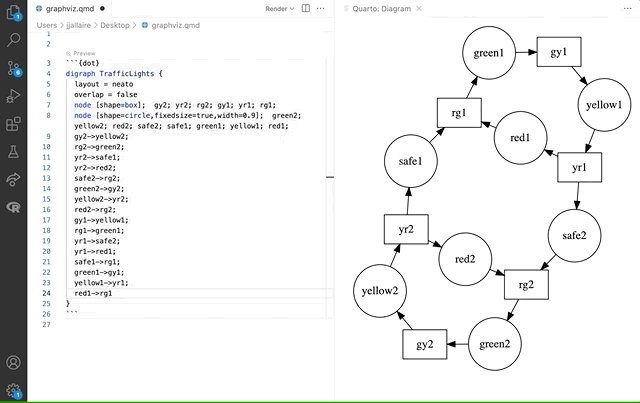
Quarto VS Code Extension 支持实时预览嵌入到 .qmd 文件以及 .mmd 和 .dot 文件中的图表:

请注意,您应该确保已经安装了 最新版 的 Quarto VS Code extension插件
图表可以像图像和绘图输出一样被视为数字。例如,如果我们在上面的图表中添加以下数字选项:
会得到这样的输出结果:
然后,就可以创建一个与图表的交叉引用:
要使用 div 语法为图表创建交叉引用,请将其视为图表。例如,图 2 就是通过以下方式创建的:
如果您希望给图表一个有别于数字的标签和计数器,可以考虑定义Custom Cross-Reference Types。
您可能会发现,在独立的 .dot 或 .mmd 文件中编辑图表,然后在 .qmd 文档中引用它更为方便。您可以通过在 Mermaid 或 Graphviz 单元中添加 file 选项来做到这一点。
例如,在这里我们包含了一个非常复杂的图表,如果不在线提供其定义,就会显得过于笨重:
```{dot}
//| label: fig-linux-kernel
//| fig-cap: "A diagram of the Linux kernel."
//| file: linux-kernel-diagram.dot
```请注意,label 和 fig-cap属性在包含 file时仍能正常工作。
默认情况下,图表以自然尺寸呈现(即图表不会被拉伸以适应当前文档的默认数字尺寸)。在 HTML 输出格式中,图表也是响应式的,因此其宽度不会超出当前页面的列。这与图像和动态 JavaScript 部件的处理方式类似。
您可以通过指定 fig-responsive: false 选项来禁用响应式尺寸。还可以通过 fig-width 和 fig-height 指定明确的大小。例如,我们想把Mermaid做得更大一些,因为它只包含几个元素:
在文档中包含Mermaid图表时,所使用的图表格式会根据输出格式自动选择:
| Format | Output |
|---|---|
HTML (html, revealjs, etc.) |
Mermaid native (JavaScript) |
GitHub Flavored Markdown (gfm) |
Mermaid code block |
Other Formats (pdf, docx, etc.) |
PNG image |
只要底层输出格式支持 JavaScript,就会默认使用Mermaid本地格式。
使用 format: gfm 时,图表将以纯 mermaid 代码块的形式发布。这是因为 GitHub 和 GitLab 都原生支持从代码渲染Mermaid图。
对于不对 Mermaid 进行特殊处理或缺乏 JavaScript 运行时的格式(如 pdf、docx、epub 等格式),会使用 Chrome创建 PNG 图像。
你可以使用 mermaid-format 选项更改默认行为。例如:
mermaid格式 的有效值包括 js、png 和 svg、
以下章节介绍了控制 Mermaid图表颜色主题的方法:
如果你使用 Quarto 的 bootswatch 内置主题,包括默认主题或使用相同 SCSS 变量的自定义主题,你的Mermaid图表将自动遵循你的主题。
以下示例用 Quarto 的几个内置引导主题演示了这一点。
关于 Bootstrap 的 SCSS 变量与 Quarto 的Mermaid SCSS 变量之间的对应关系以及如何更改,请参阅下面的 定制Mermaid主题.
如果你想使用Mermaid自己的主题,可以通过在 YAML 前端配置 mermaid 选项来实现:
Mermaid的可用主题有 默认default, dark, forest, and neutral。
Quarto 提供了自己的 Mermaid SCSS 和 CSS 变量,这些变量可被覆盖,以便对图表主题进行自定义。SCSS 变量及其默认值如下:
$mermaid-bg-color: $body-bg;
$mermaid-edge-color: $secondary;
$mermaid-node-fg-color: $body-color;
$mermaid-fg-color: $body-color;
$mermaid-fg-color--lighter: lighten($body-color, 10%);
$mermaid-fg-color--lightest: lighten($body-color, 20%);
$mermaid-font-family: $font-family-sans-serif;
$mermaid-label-bg-color: $body-bg;
$mermaid-label-fg-color: $primary;
$mermaid-node-bg-color: rgba($primary, 0.1);
$mermaid-node-fg-color: $primary;CSS 变量对应的是:
:root {
--mermaid-bg-color: #{$mermaid-bg-color};
--mermaid-edge-color: #{$mermaid-edge-color};
--mermaid-node-fg-color: #{$mermaid-node-fg-color};
--mermaid-fg-color: #{$mermaid-fg-color};
--mermaid-fg-color--lighter: #{$mermaid-fg-color--lighter};
--mermaid-fg-color--lightest: #{$mermaid-fg-color--lightest};
--mermaid-font-family: #{$mermaid-font-family};
--mermaid-label-bg-color: #{$mermaid-label-bg-color};
--mermaid-label-fg-color: #{$mermaid-label-fg-color};
--mermaid-node-bg-color: #{$mermaid-node-bg-color};
--mermaid-node-fg-color: #{$mermaid-node-fg-color};
}例如,要为节点背景提供自定义颜色,您可以添加自定义 CSS 样式表,其中包含:
可以在 Quarto 源代码文件 embed-mermaid.css 中找到 Quarto 变量与Mermaid本地 CSS 类之间的对应关系。
请注意,与其他可执行单元格处理程序(如 {python})不同,带图表的单元格默认情况下不会在渲染文档中显示代码。您可以通过在单元格顶部的注释中添加 echo: true 选项来显示代码。
要包含 {mermaid} 的代码,请在单元格顶部添加 %%| echo: true。例如:
要包含 {dot} 的代码,请在单元格顶部添加 //| echo: true。例如:
如果要打印成 pdf 或 docx等输出格式,图表渲染会使用 Chrome 或 Edge 网页浏览器来创建高质量的 PNG。
Quarto 可以自动使用系统中现有的 Chrome 或 Edge 版本进行渲染。或者,如果你没有 Chrome 或 Edge 浏览器,也可以使用以下命令安装供 Quarto 使用的最小版本 Chrome 浏览器:
Quarto 通过 Puppeteer 安装无头 Chromium。Puppeteer 安装的捆绑 Chromium 可能无法在 Docker 容器上运行; 请核实 the Puppeteer documentation, 如果您在 Windows Subsystem for Linux (WSL) 中安装, 看这篇文章。